- (Обновлено: ) Ольга С.
- 12 минут
- Мануал
Чтобы провести самостоятельный аудит сайта, следуйте перечисленным ниже пунктам. В статье мы описали основные моменты, которые должны быть проверены на сайте перед продвижением или запуском.
Техническая оптимизация
Любой анализ начинается с парсинга. Глубокий анализ сразу покажет проблемы: например, сколько страниц удалено, возможно, среди них есть важные страницы, собирающие трафик. Анализ парсером продемонстрирует, сколько страниц может быть проиндексировано, а какая доля URL закрыта неожиданным noindex или в файле robots.txt. Подробнее про инструменты парсинга: «Обзор ТОП-6 парсеров сайтов».
1. Проверка robots.txt
Традиционно начинаем с проверки robots.txt – файл с рекомендациями для поисковиков об индексировании содержимого. Правила файла могут быть учтены или проигнорированы роботами.
Что должно быть закрыто правилом Disallow:
- Проверить закрытие от индексации страниц входа в CMS («/bitrix», «/login», «/admin», «/administrator», «/wp-admin»).
- Проверить закрытие страниц с индикаторами сессий.
- Технические страницы – авторизации, смены пароля, оформления заказа.
- Результаты внутреннего поиска по сайту.
- Версии страниц для печати.
- Закрытие страниц с дублированным контентом, rss, feed.
Что не нужно закрывать:
- Весь сайт.
- Часть сайта.
- Отдельные страницы с контентом.
- Карточки товаров.
- Служебные страницы: Контакты, Доставка, Оплата, О нас.
Чем проверять:
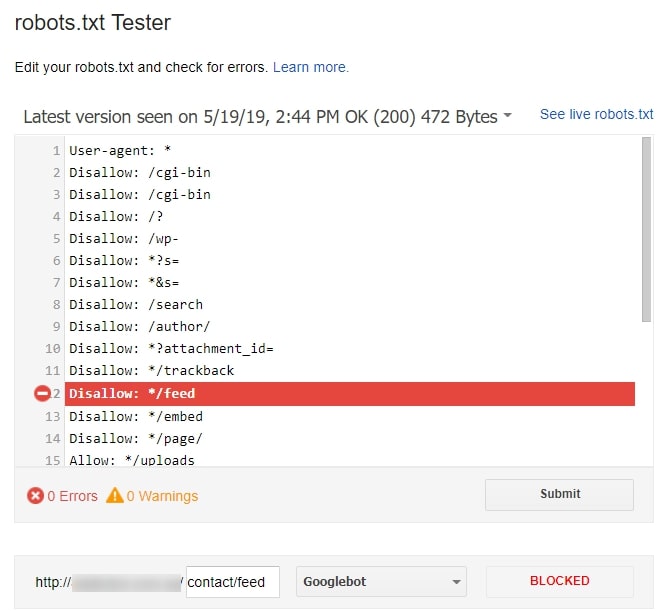
- Проверка валидности файла осуществляется в старой панели GSC (Crawl – robots.txt Tester). Здесь вы можете проверить любую страницу на закрытость или открытость для роботов.
Или проверить только что созданный свод правил на корректность.
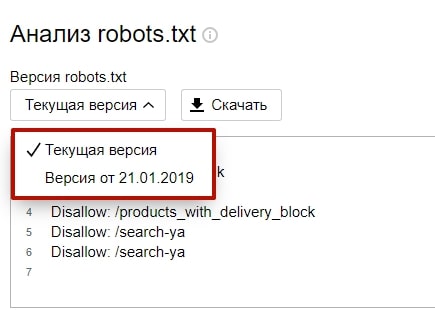
- Альтернативный инструмент для проверки файла есть и в панели Яндекса для вебмастеров (Инструменты – Анализ robots.txt).
Кроме возможности проверить каждую страницу на доступность для роботов, Яндекс позволяет просмотреть историю изменений файла в выпадающем списке «Версия robots.txt».
- Дополнительный способ проверить URL на наличие запрещающих правил в файле – использование букмарклета.
Перетащите эту кнопку в закладки
Использовать его просто:
- открываете в браузере (у нас Google Chrome) нужную страницу;
- активируете букмарклет;
- изучаете результат:
- клик на «OK» откроет правила, заданные robots.txt.
2. Карта сайта
Карты обязательны для больших проектов. Рекомендуется настроить автообновляемую карту, куда будут записываться все новодобавленные URL.
Требования к xml-карте сайта:
- Xml-карта содержит адреса по актуальному протоколу (http и https).
- Xml-карта содержит страницы, отвечающие только 200 ОК.
- Не содержит неканонические страницы.
- Не содержит страниц, которые владелец сайта закрыл от индексации (тегами noindex, мета тегами noindex,заголовком http-ответа).
- Заданы корректные заголовки lastmod и priority. Приоритетность сканирования становится бессмысленной, если у всех страниц указано 1. Одинаковая дата в lastmod на всех страницах также не будет полезной. Ведь она указывает, что все URL были обновлены в одно и то же время. На основе этих данных робот не сможет выделить страницы, которые нужно индексировать.
- Карты проходят валидацию и добавлены в инструменты GSC и Яндекс вебмастер.
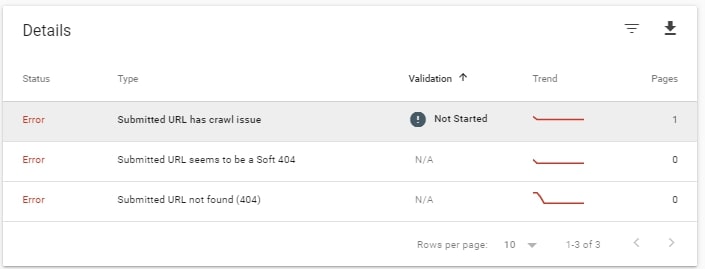
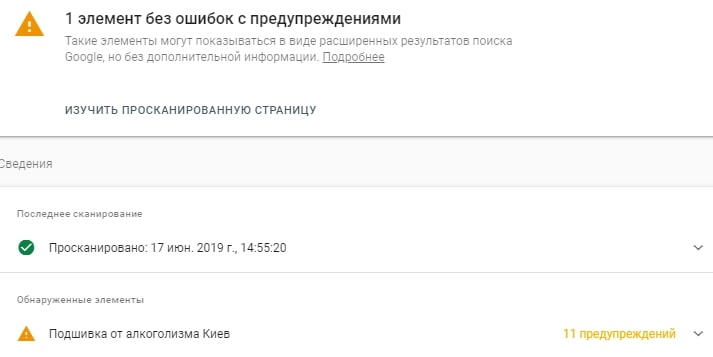
Дополнительным плюсом загрузки карты в GSC является контроль индексации. Например, ваша карта разбита на подкарты. Вы можете загрузить каждую подкарту отдельно и наблюдать ошибки и дату сканирования каждого отдельного URL.
На скриншоте показано состояние сканирования отдельной карты: ошибки, количество исключённых и проиндексированных URL.
3. Цепочки редиректов
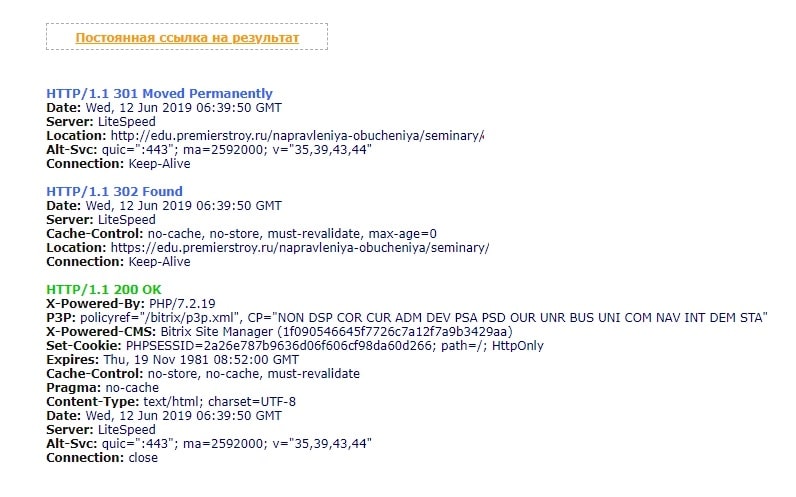
Чаще всего на сайтах используются 301 (постоянное перенаправление) и 302 (временное перенаправление) редиректы. Подробная информация о редиректах есть в статье – «301, 302 или 404? Что применять и в каких случаях?».
Важно следить, чтобы URL, отдающие 301 и 302 коды, не находились в структуре сайта. Иногда на сайтах используются цепочки, состоящие из нескольких перенаправлений.
На скриншоте показано, что к конечному URL робот может добраться через 2 перенаправления.
Такая практика чревата расходом краулингового бюджета. И от этого она особо опасна для больших сайтов.
Чем проверять:
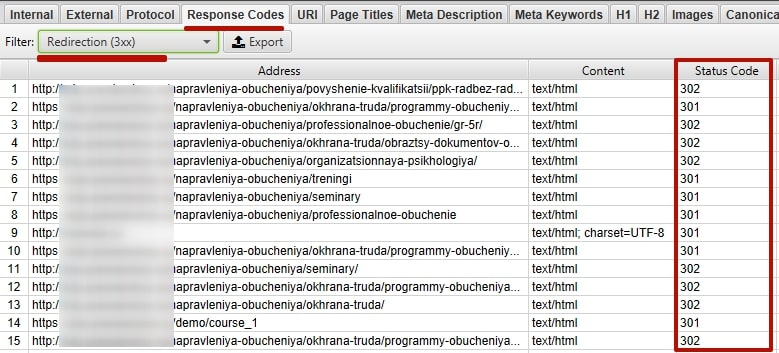
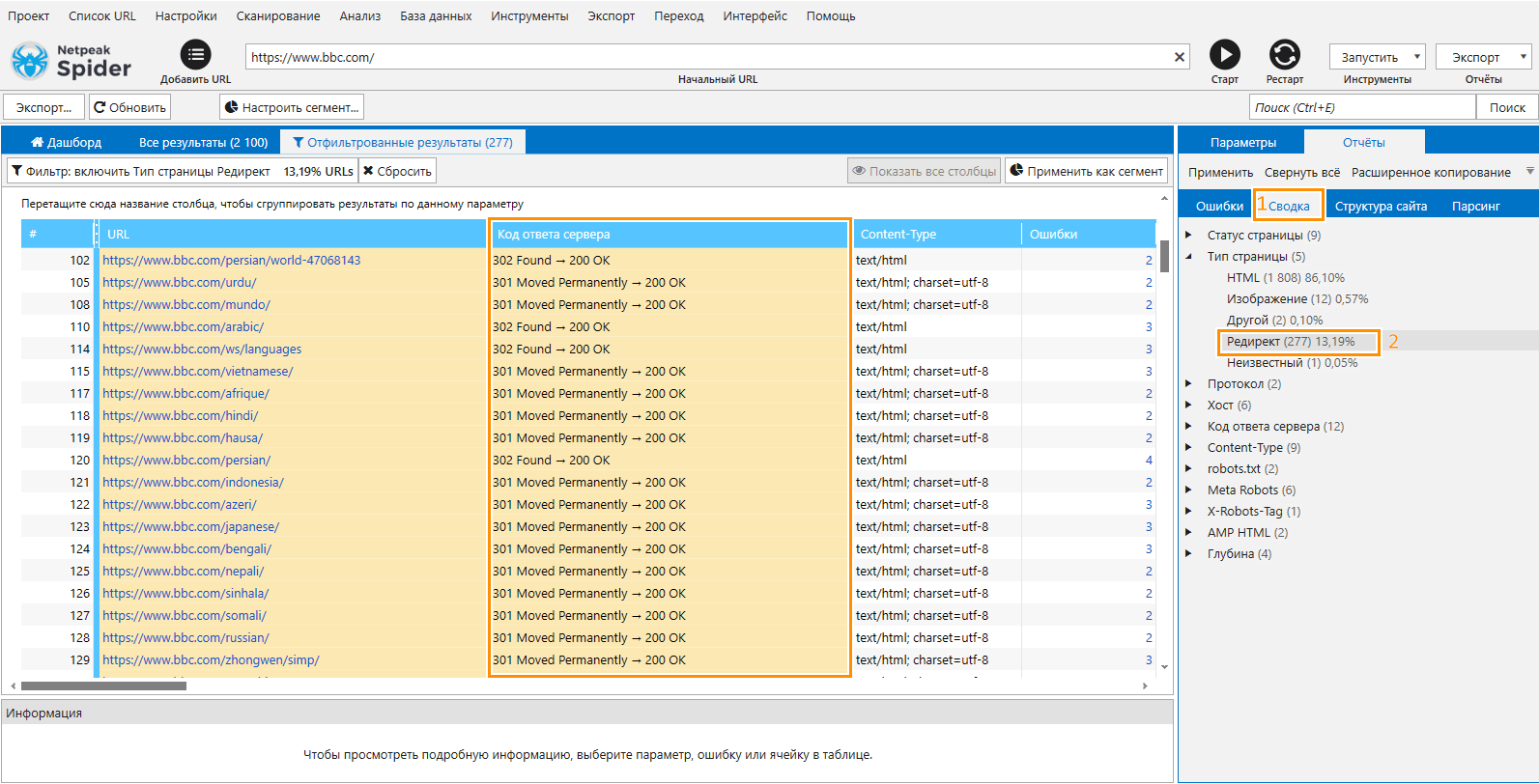
Найти адреса с 3** кодом поможет парсинг.
- В Screaming Frog – вкладка «Response Codes» – «Redirection (3хх)».
- В Netpeak Spider — «Сводка» — «Тип страницы» — «Редирект».
4. Проверка наличия 404-й ошибки
Ошибка 404 должна возникать, только если пользователь неправильно ввёл URL. Страница ошибки оформляется в стилистике сайта и предлагает пользователю как можно больше вариантов для перехода на другие страницы. Тонкости оформления страницы ошибки описаны в нашей статье «Error 404 – что значит, как найти и исправить ошибку».
Проверьте наличие 404-й страницы в структуре сайта: если робот или пользователь при серфинге по сайту наткнулся на неработающую страницу, то с большей долей вероятности он покинет сайт.
При проверке наличия 404-й страницы, нужно обратить внимание на:
- 404-ая страница отдаёт 404-й код.
- Страницы, которые должны быть проиндексированы, не отвечают 404-й ошибкой.
- Проверить корректность кода ответа сервера нужно на всех типах страниц (главная, страница категории, карточка товара, страница статьи).
Чем проверять:
- Любой парсер.
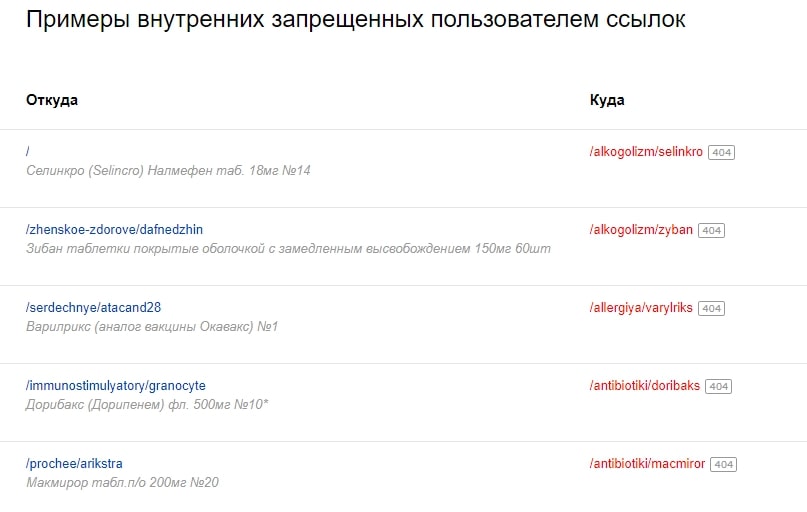
- Панель Яндекса для вебмастеров. Ссылки – Внутренние ссылки – Запрещены к индексированию или не существуют.
Здесь вы увидите страницы, отдающие 404-ую ошибку, и их расположение, а также динамику прироста на сайте.
- Чекеры ответа сервера:
5. Зеркала сайта
Сайт должен быть доступен по одному адресу. Дублирование на таком же домене, но с префиксом www, может негативно сказываться на оценке основного домена.
Проверка зеркал на доступность:
- По двум протоколам сразу http и https.
- С префиксом www и без него.
- По его IP (сайт доступен и по названию домена https://site.com, и по IP-адресу 185.42.230.20).
- Доступность домена с указанием его порта, например, https://site.com: 443/.
- Полное дублирование сайта на служебном поддомене: например, https://mail.site.com.
Чем проверить:
- Вручную.
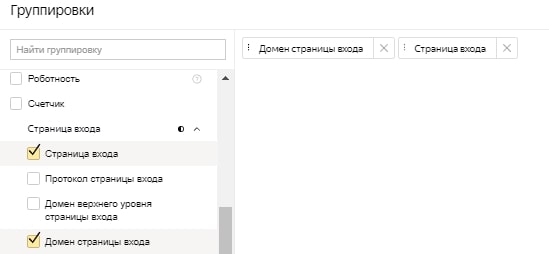
- Отчёт Яндекс.Метрики – страницы входа + добавить группировку «Домен страницы входа».
В итоге мы видим, на какие поддомены нашего сайта идёт трафик.
Проверяем найденные поддомены на дублированность контента основного сайта. Если контент полностью дублируется, то закрываем его от поисковиков.
6. Проверка технических дублей
Повторяющийся контент на нескольких URL.
- со слешем на конце: http://www.site.com/page1/;
- без слеша на конце: http://www.site.com/page1;
- с index.html на конце: http://www.site.com/page1/index.html;
- с index.php на конце: http://www.site.com/page1/index.php;
- с использованием протокола http: http://www.site.com/;
- с использованием защищённого протокола https: https://www.site.com/;
- c использованием заглавных символов: http://www.site.com/Page1/;
- c префиксом www: http://www.site.com/page1/;
- без префикса www: http://site.com/page1/.
Как устранить дублирование:
- настроить редирект (301) с дубля на целевой адрес;
- настроить атрибут rel=canonical с дубля на целевой адрес;
- использовать запрещающий индексирование метатег robots= noindex,nofollow;
- закрыть дубль заголовком http-ответа X-tag robots= noindex,nofollow.
Чем проверить:
- Вручную стоит проверить все типы страниц на доступность со слешем в конце и без него.
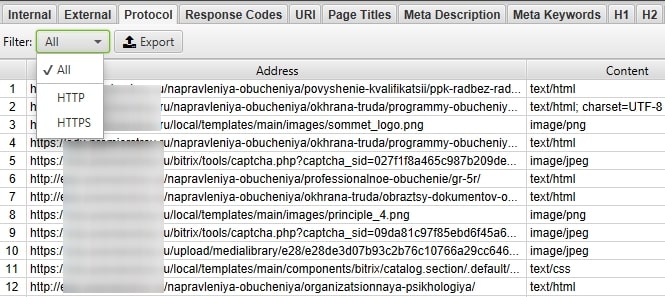
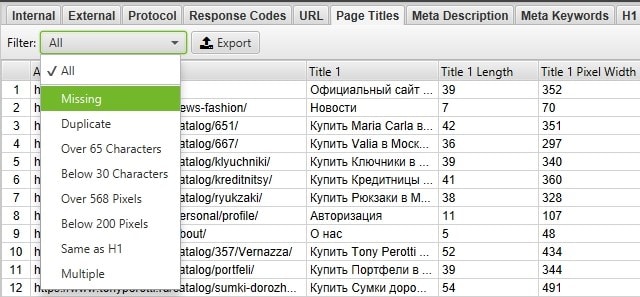
- Доступность по двум протоколам сразу покажет парсер. Например, Screaming Frog – вкладка «Protocol».
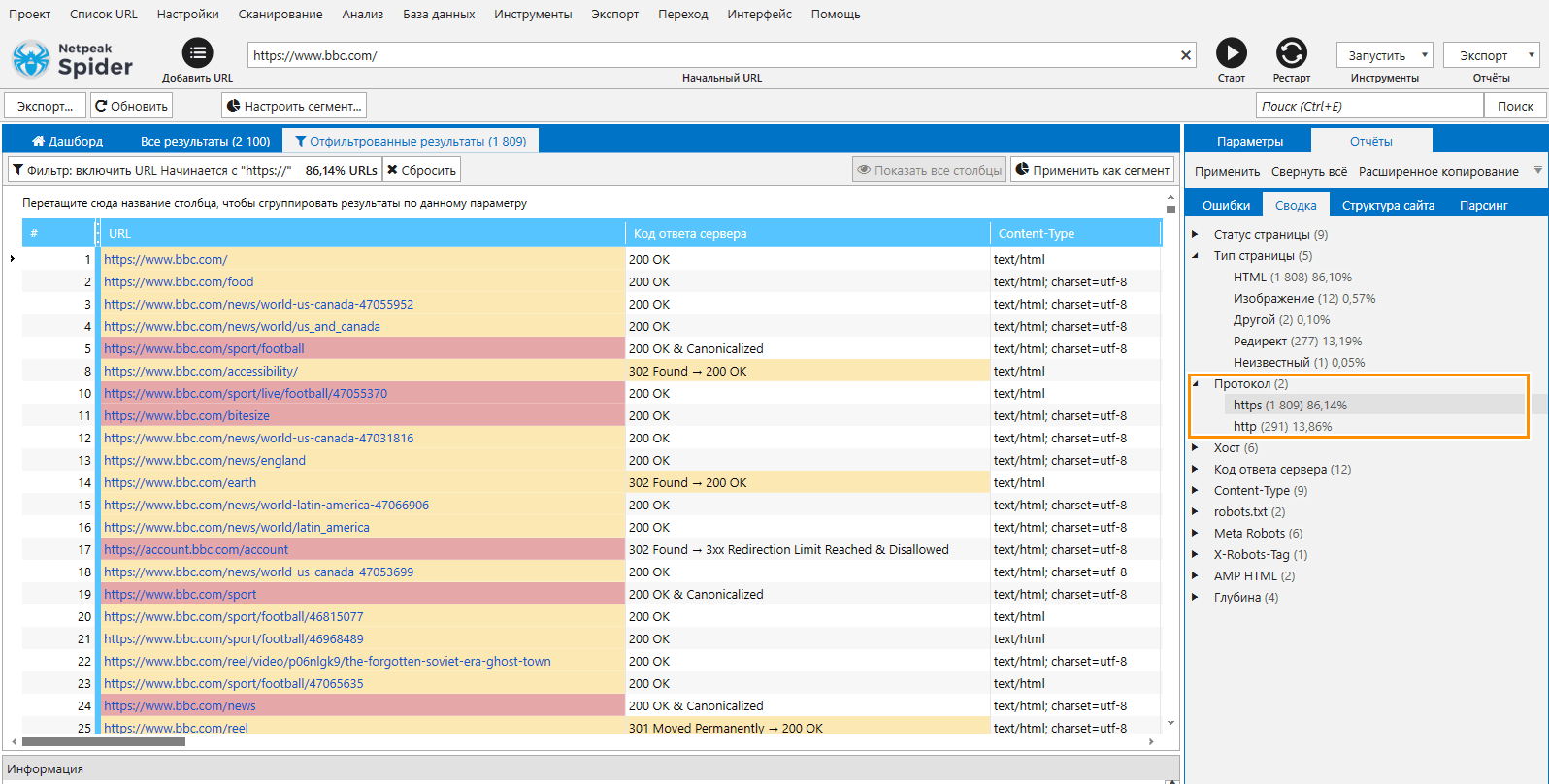
Также можно использовать Netpeak Spider — в колонке «Сводка» перейдите к «Протокол» — «Разделение на https \ http»:
Наличие в URL прописных символов можно оценить также в Netpeak Spider или Screaming Frog.
7. Проверка пагинации
В организации пагинации на сайте традиционно используют два подхода. Зависят они от приоритетной поисковой системы.
Что проверять:
Для Яндекса используется атрибут canonical со всех страниц пагинации на первую http://site.com/category/.
При проверке пагинации обязательно проверяйте наличие и доступность страницы http://site.com/category/page1/. Обычно, она является дублем http://site.com/category/.
Страницу http://site.com/category/page1/ нужно закрывать от сканирования и индексирования.
8. Микроразметка
Это разметка HTML-кода страниц с помощью специальных атрибутов по принятым стандартам поисковых систем.
Разметка schema даёт роботам Google более точную и полезную информацию о вашем сайте. Улучшает сниппеты, делая их более заметными, влияет на CTR.
Что проверять:
Наиболее часто на сайтах используется разметка для:
- Контактов.
- Карточек товаров.
- Хлебных крошек.
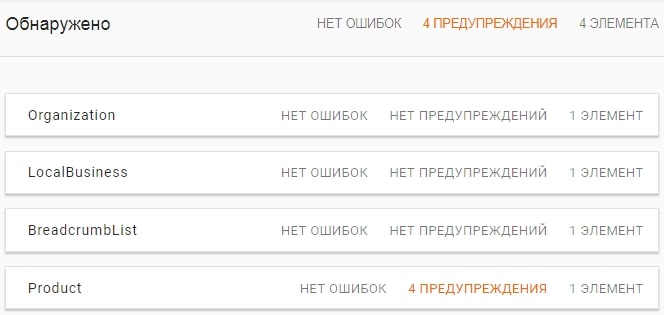
Проверяйте корректность разметки на всех типовых страницах.
Чем проверить:
9. Проверка сохранённой копии страницы
Контент, который виден пользователям, не должен отличаться от контента, который вы отдаёте поисковому роботу.
Проверить, как робот видит вашу страницу, можно через сохранённую копию.
Что проверять:
- виден ли текст в сохранённой копии;
- совпадает ли он с тем, что видит пользователь;
- видны ли навигационные ссылки;
- есть ли элементы или текст, который пользователю не показан.
Чем проверять:
- Вручную.
10. Проверка скорости загрузки
Скорость – важный фактор ранжирования, особенно в Google. При оптимизации скорости стремитесь стремитесь к показателю максимум 200 мс (ответ сервера).
Чем проверять:
- Яндекс.Вебмастер – Инструменты – Проверка ответа сервера;
- PageSpeed Insights;
- плагин Lighthouse;
- Webpagetest.org;
- Gtmetrix.
Ссылки по теме:
- Обновление PageSpeed Insights: что изменилось, на какие метрики обращать внимание?
- Как оптимизировать скорость загрузки сайта, чтобы улучшить позиции в Яндексе и Google.
11. Проверка ЧПУ адресов
URL-адреса должны соответствовать следующим требованиям:
- Все символы в нижнем регистре.
- Отсутствуют URL длиной больше 100 символов.
- Отсутствуют нижние подчёркивания в URL, пробелы, кавычки.
- В адресах отсутствуют кириллические символы (для адресов на латинице).
Важно! Эта рекомендация важна для молодых сайтов, которые ранее не продвигались, или закрытых от индексации ресурсов. Если по адресам с такими ошибками идёт поисковый трафик, то не спешите переформировывать URL. Значительного прироста в ранжировании после внедрения ЧПУ не замечалось, а вот просадка позиций на некоторое время неминуема. Превращать обычные URL в ЧПУ стоит тогда, когда нечего терять.
Чем проверять:
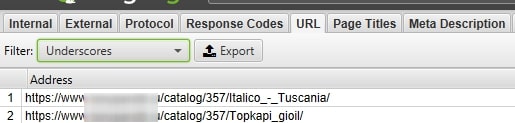
- Screaming Frog покажет адреса, содержащие нижнее подчёркивание: URL – Underscores.
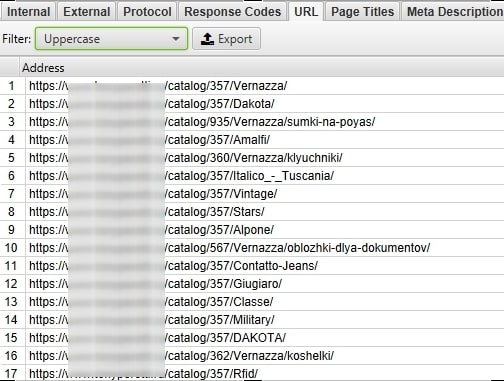
URL с символами в верхнем регистре: URL – Uppercase.
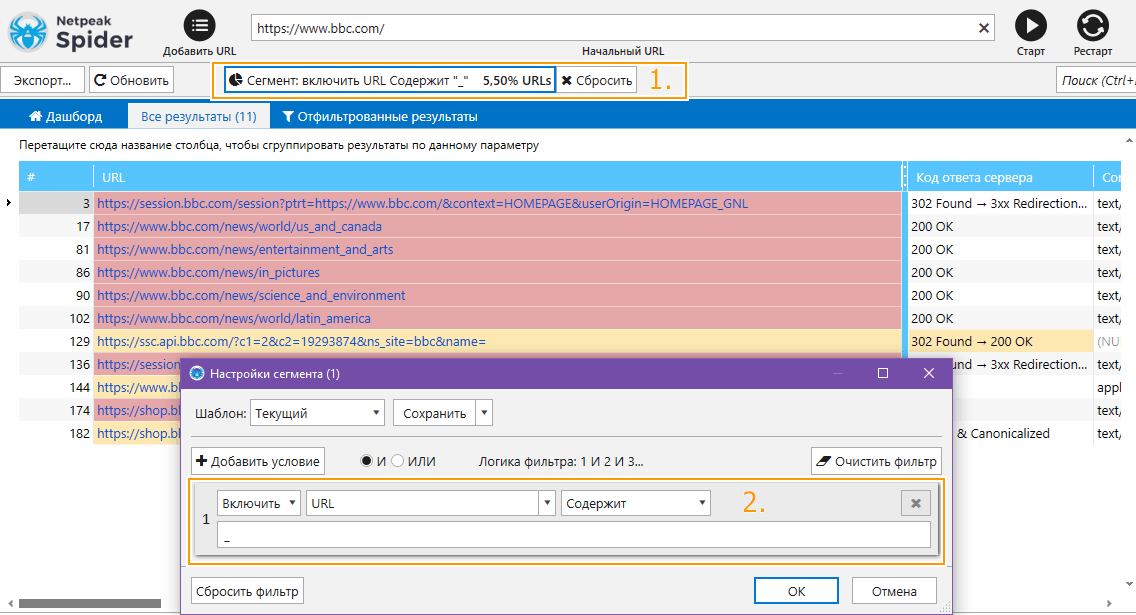
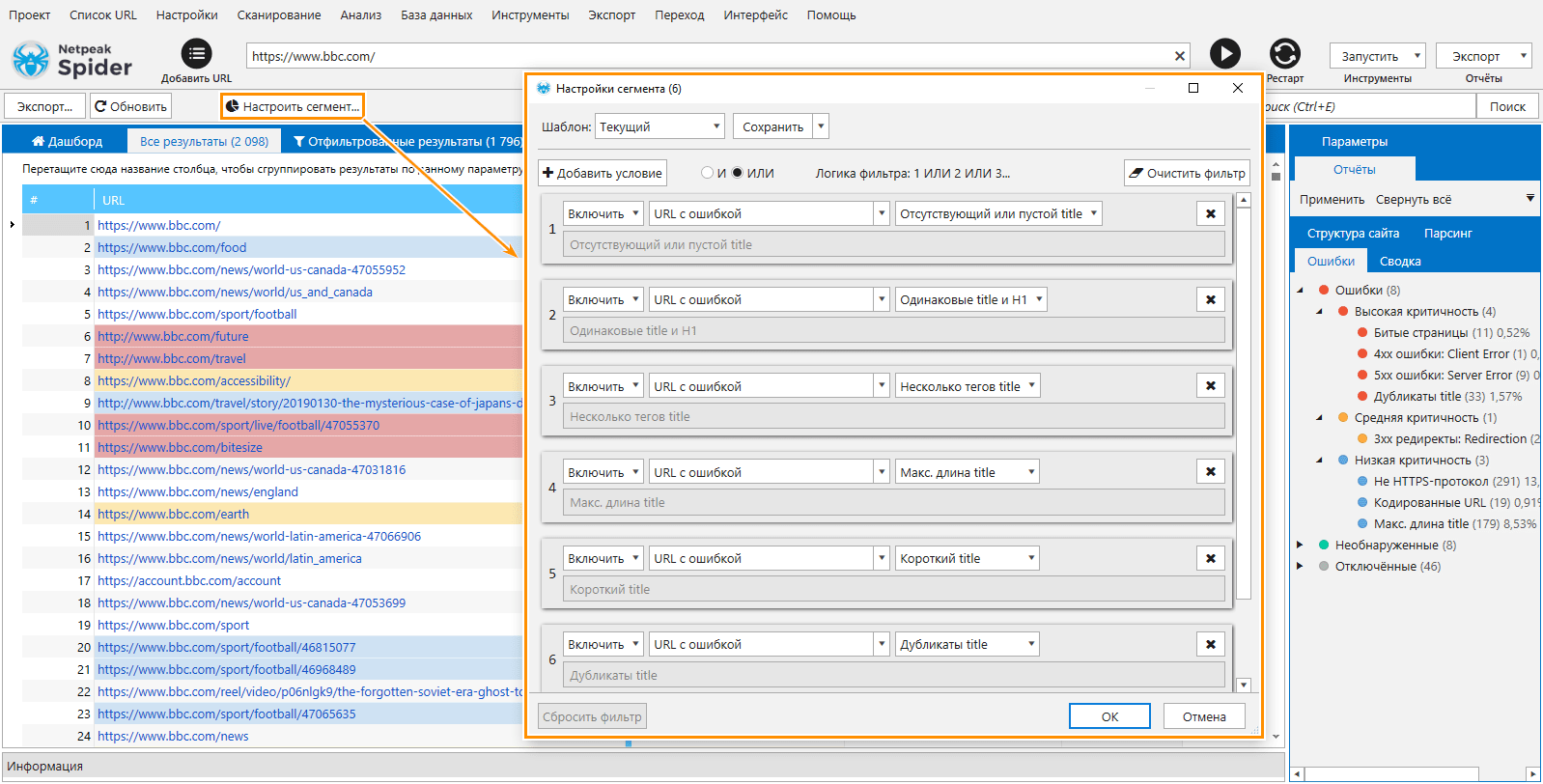
- Netpeak Spider показывает адреса, содержащие нижнее подчёркивание, при настройке сегмента:
- Онлайн-сервисы:
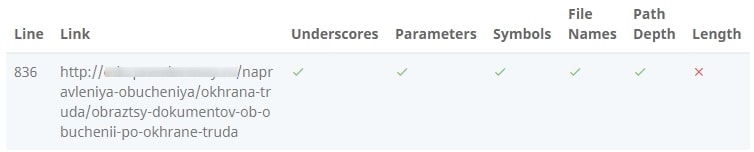
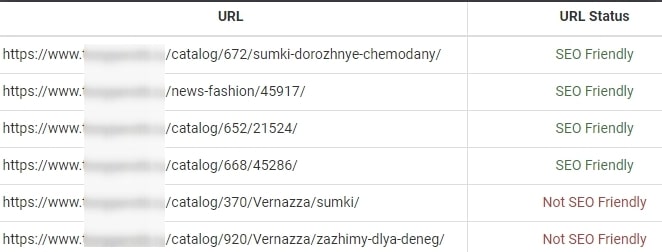
- https://www.seoptimer.com/seo-friendly-url-checker/ – проверяет один URL по конкрентным параметрам. Пример ниже показывает, что проблема проверяемого адреса в длине.

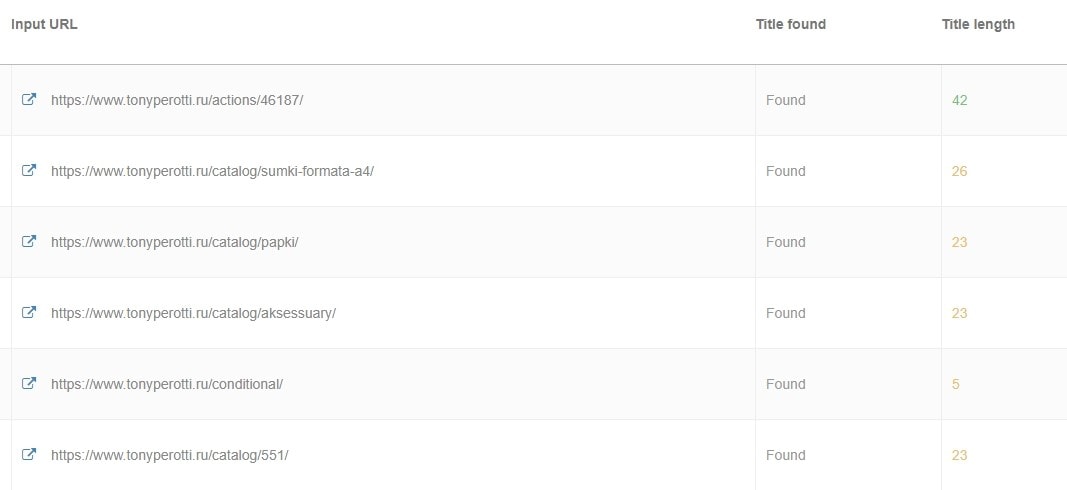
- https://www.prepostseo.com/seo-friendly-urls-checker проверяет несколько адресов сразу.
- https://www.seoptimer.com/seo-friendly-url-checker/ – проверяет один URL по конкрентным параметрам. Пример ниже показывает, что проблема проверяемого адреса в длине.
12. Сайт адаптирован для мобильных устройств
В эпоху Mobile First indexing идеальная адаптивность под мобильные устройства обязательна для всех сайтов.
Что проверять:
Лучше проверить все страницы сайта вручную с мобильного. Тогда вы почувствуете себя на месте мобильного пользователя и сможете найти проблемные места в уголках сайта.
Но если речь идёт о большом магазине, то проверяйте страницы каждой категории и хотя бы по одной товарной карточке каждой категории.
Чем проверять:
- Массовую проверку состояния мобильной версии можно доверить панели GSC. В ней проводится постоянный мониторинг сайта и корректности его отображения на мобильном.
- Инструмент https://search.google.com/test/mobile-friendly покажет проблему на конкретной странице.
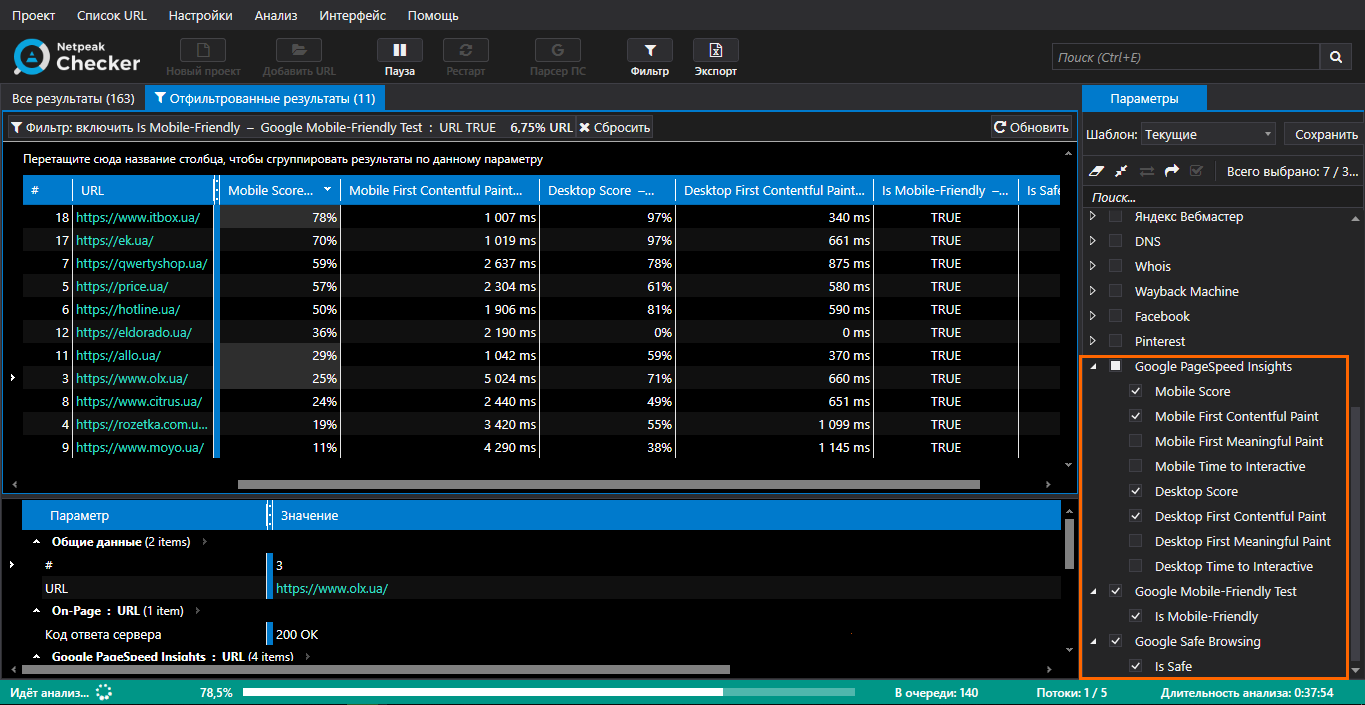
- В Netpeak Checker можно получать данные по списку URL-ов из сервисов Google PageSpeed Insights, Mobile-Friendly Test и Safe Browsing, при этом необходимо иметь публичный API-ключ (этот ключ бесплатный и используется для всех этих сервисов):
13. Индексирование
Проверьте, сколько страниц видит Google и сколько Яндекс. Если число проиндексированных страниц в одной ПС значительно превосходит количество в другой, это уже может говорить о проблеме: либо санкции, либо технические ошибки, препятствующие индексированию части страниц.
Что проверять:
Проверьте наличие в индексе наиболее важных страниц.
Чем проверять:
- Операторами inurl: и site: точечно проверьте наличие страниц в индексе.
- Проверка URL в GSC помогает узнать, проиндексирована ли страница, и какие проблемы на пути индексации.
- https://indexchecking.com/ – проверяет индексацию пакетно. Есть выгрузка в Excel.
Внутренняя оптимизация
1. Уникальность содержания
Допускать дублирование в пределах сайта – это собственноручное снижение рейтинга сайта.
Наиболее частые проблемы – это дублирование содержания главных метатегов и заголовков (title, description, h1, h2).
Чем проверять:
Любой обычный парсер снабжён опцией находить, показывать и экспортировать в отчёты дублирующийся контент.
2. Наличие пустых страниц
Пустые или с малым количеством контента страницы могут быть расценены поисковиками как низкокачественные. А наличие таких страниц на ресурсе может понижать общую оценку ресурса.
Чем проверять:
- Яндекс.Вебмастер – «Индексирование» – «Страницы в поиске» – «Исключённые страницы»
Здесь, выбрав фильтр «Недостаточно качественные», вы увидите, какие страницы Яндекс посчитал недостойными находиться в его индексе. Убедитесь, что важные для привлечения трафика страницы не находятся в этом списке, и начинайте работать над наполнением и добавочной ценностью адресов. Как работать с такими страницами узнайте в статье «Страницы низкого качества или как понять, что твой сайт «не очень».
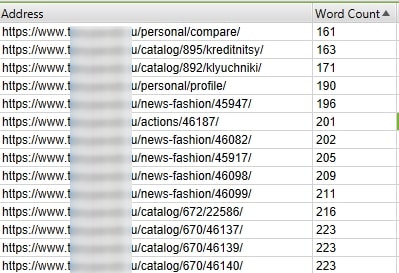
- Screaming Frog – вкладка Word Count.
Отсортировав по нарастанию, вы увидите страницы, которые либо нужно наполнять контентом, либо закрывать от индексации.
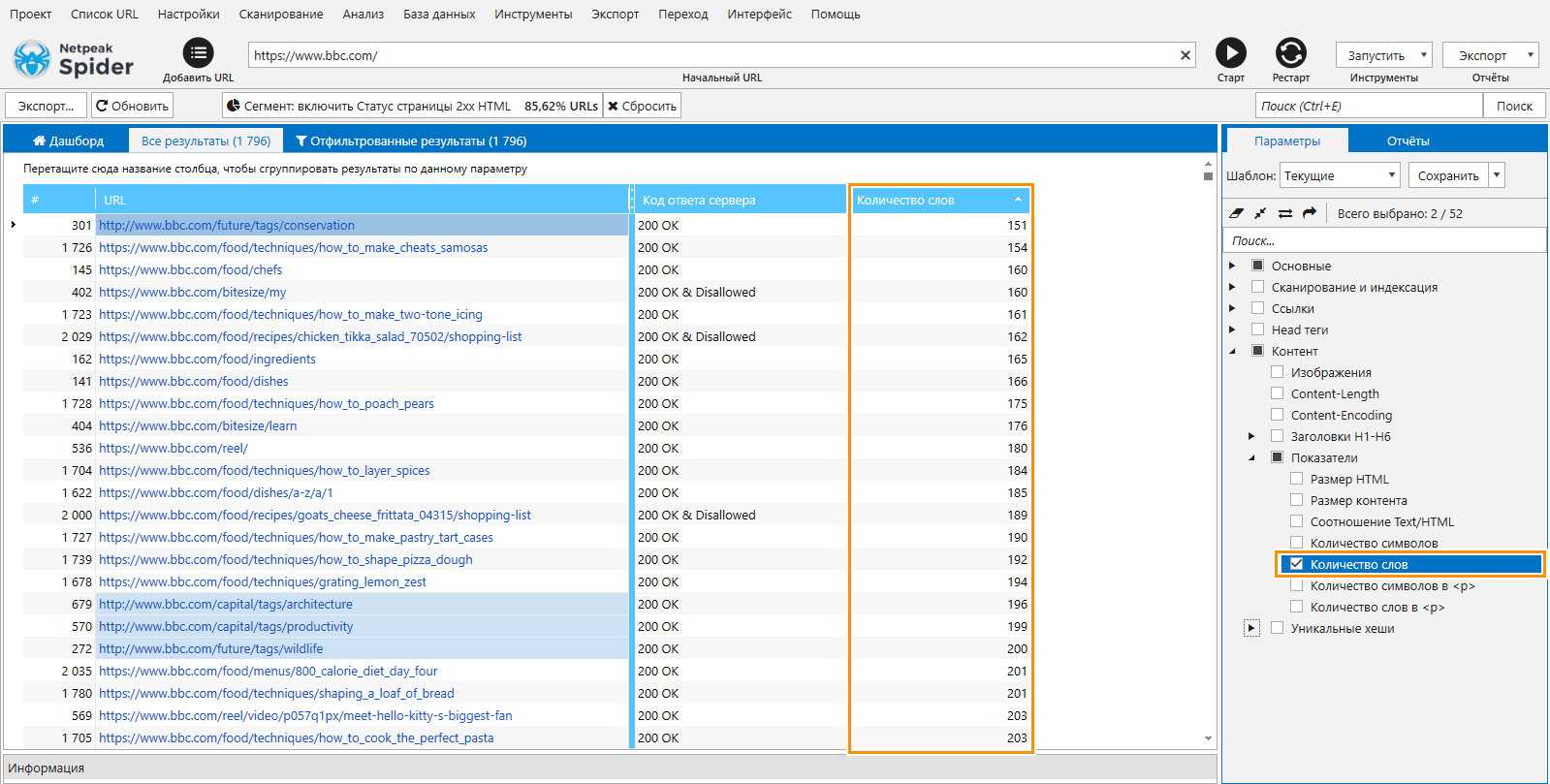
- Netpeak Spider — открываете «Параметры» — «Количество слов» (можно фильтровать по количеству от большего к меньшему и наоборот):
3. Оптимизация Title
Заголовок страницы, его содержание, оптимизация ключевыми словами напрямую влияют на ранжирование.
Что проверять:
- Используется краткий и ёмкий заголовок.
- Title отображает содержимое страницы.
- Ближе к началу используются важные ключевые слова.
- Title является уникальным в пределах сети.
- Используются спецсимволы (emoji).
- Длина заголовка в пределах 70 символов.
Чем проверять:
- Screaming Frog – вкладка Pages titles. Содержит выпадающий список сортировок, может показать страницы, где заголовок дублируется, отсутствует либо превышает длину. Размер заголовка можно оставить дефолтным, а можно задать собственные параметры.
- Netpeak Spider — увидеть все ошибки связанные с Title можно применив «Сегмент», с соответствующими настройками:
- Плагин для браузера SeoMeta in 1 Click показывает размер и содержание title открытой страницы.
- Сервис https://www.seoreviewtools.com/bulk-title-tag-checker/ проверяет наличие и размер title в списке URL.
4. Оптимизация метатега Description
От содержания метатега зависит заметность вашего сниппета в выдаче.
Что проверять:
- Текст в метатеге состоит из не более 250 символов.
- Текст описания привлекает внимание и побуждает к действию.
- В описании присутствуют ключевые слова.
- Добавлены кнопки чата от Яндекса (если на сайте подключён онлайн-консультант).
- Подключён ли модуль «Товары и цены» в Вебмастере.
Чем проверять:
Упомянутыми в предыдущем пункте инструментами.
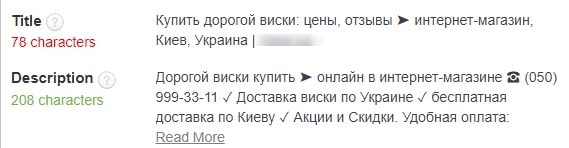
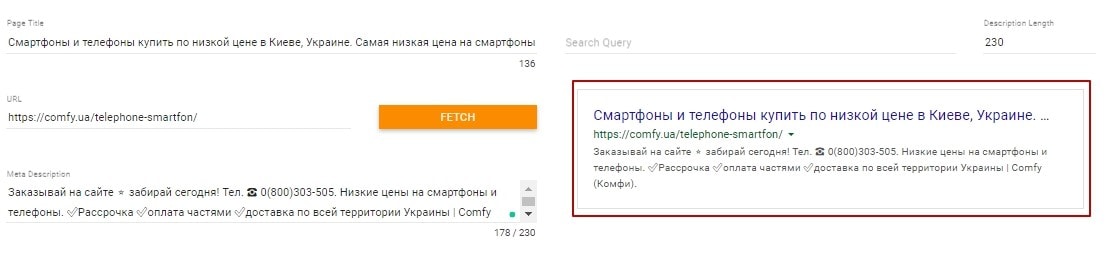
Когда готовы и оптимизированные сниппеты, вы можете проверить, как они будут смотреться в выдаче
Инструменты:
- Например, проверить сниппет поможет https://technicalseo.com/tools/google-serp-simulator/
- Аналогичная функция есть и в других инструментах:
5. Проверка текстового контента
Что проверять:
- Уникальность текстов статей – от 85%.
- Структурированность и читаемость контента.
- Тексты оптимизированы под ключевые слова.
- Проверить тексты на грамматические, орфографические и стилистические ошибки.
Чем проверять:
Уникальность текстов:
- Аналогичные функции выполняет инструмент: https://content-watch.ru/website/ и https://advego.com/antiplagiat/.
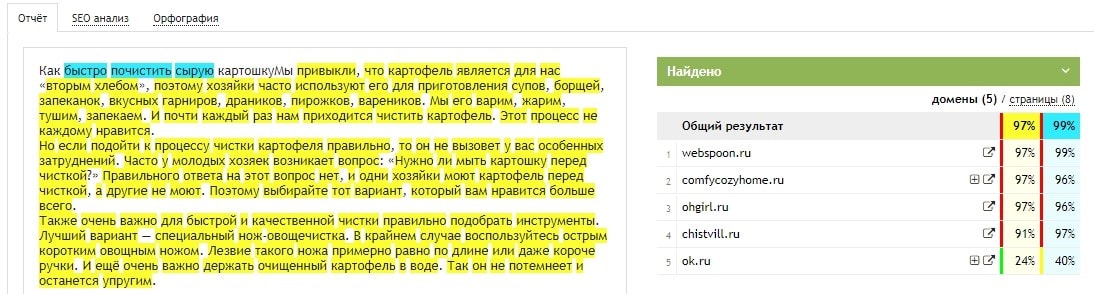
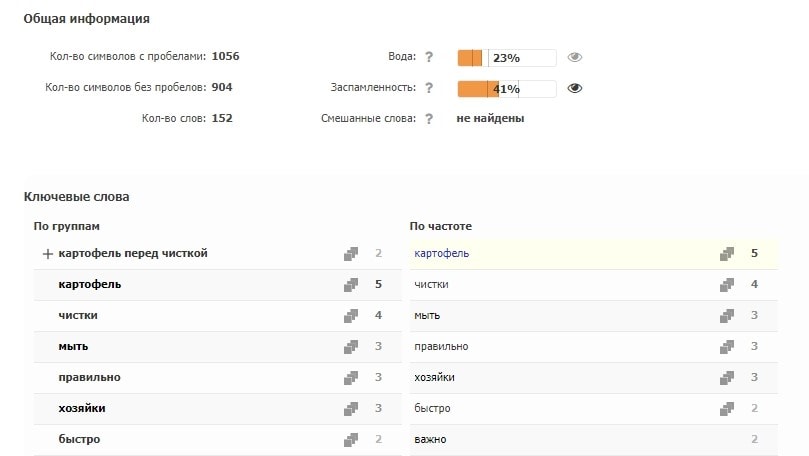
Оптимизацию ключевыми словами можно проверить:
- Аналогичные функции выполняет инструмент: https://advego.com/text/seo/.
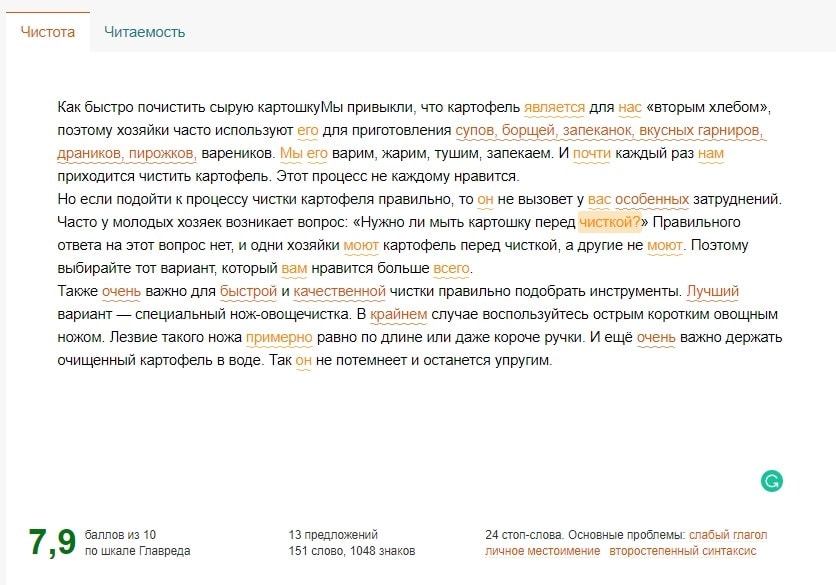
Проверить тексты на стилистические ошибки:
- Аналогичные функции выполняет инструмент: https://turgenev.ashmanov.com/.
Проверить тексты на грамматические, орфографические ошибки:
- http://spell-checker.ru/ – проверяет весь сайт, в отчёте показывает слова, которые вызвали у него подозрения.
- Аналогичные функции, но не на всём сайте, а на конкретном тексте выполняет инструмент: https://text.ru/spelling.
Если требуется экспресс-оценка сайта, и нет времени на выполнение вышеперечисленных пунктов, то используйте нашу пошаговую SEO-диагностику сайта.
Возникли проблемы с оптимизацией сайта? Обращайтесь к нам!
Еще по теме:
- Как использовать символы Unicode в Title и Description для привлечения пользователей из выдачи Что такое спецсимволы Юникода и HTML Зачем они нужны в заголовке и описании страницы Правильное использование специальных символов и «всё хорошо, что в меру» Как...
- Как повлияет на ранжирование добавление информационного текста на страницы при смешанной выдаче? По нужному нам запросу в выдаче и коммерческие страницы, и информационные - ТОПы, подборки разные и т.д.. Как думаете, если на одной странице оставить и...
- Как правильно использовать символы и цифры в названии товара на сайте? Если в названии товара необходимо указать размер, то какие символы правильно использовать: 30 на 40, 30 х (буква Х русская) 40, 30 х (латинская Х)...
- Как оптимизировать зомби-страницы Почему zombie-страницы вредят вашему сайту Виды Zombie Pages Определяем список зомби-страниц Как убрать влияние зомби Зомби-страницы (от англ. Zombie Pages) – это страницы веб-ресурса без...
- Как и зачем оптимизировать страницу контактов? Внимание! У нас вышла новая статья с актуальными данными по страницам контактов, прочитать её можно по ссылке Оформляя страницу контактов, многие считают, что достаточно указать адрес,...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.




































 (17 оценок, среднее: 4,71 из 5)
(17 оценок, среднее: 4,71 из 5)


Подскажите, в чём смысл использовать nextprev после заявлений о том, что он не учитывается? У вас есть данные, опровергающие эти заявления?
Убрали из статьи рекомендации nextprev. Единственное: если теги уже настроены, их можно не убирать. Вредапользы они не должны принести
Спасибо за чек лист, пошел проверять свой сайт.
Довольно содержательный список действий по технической и внутренней оптимизации. Судя по количеству предлагаемых инструментов, то подходит как для молодых сайтов, так и ресурсов с историей. Даже в 2021 году многие пункты все еще актуальны и ссылки работают.